Les grandes tendances design et web en 2018
Le webdesign ne cesse d’évoluer d’année en année en fonction des tendances mais aussi grâce aux avancées technologiques. Rappelons tout de même que le design a pour but de mettre en avant de l’information sous la forme de contenus visuels (couleurs, images, polices, vidéos). Le webdesign a pour mission de mettre en place un esthétisme, d’améliorer l’expérience utilisateur, de renforcer l’ergonomie, de donner de la valeur ajoutée et aussi de faciliter la compréhension des messages. Découvrez les grandes tendances du webdesign en 2018.

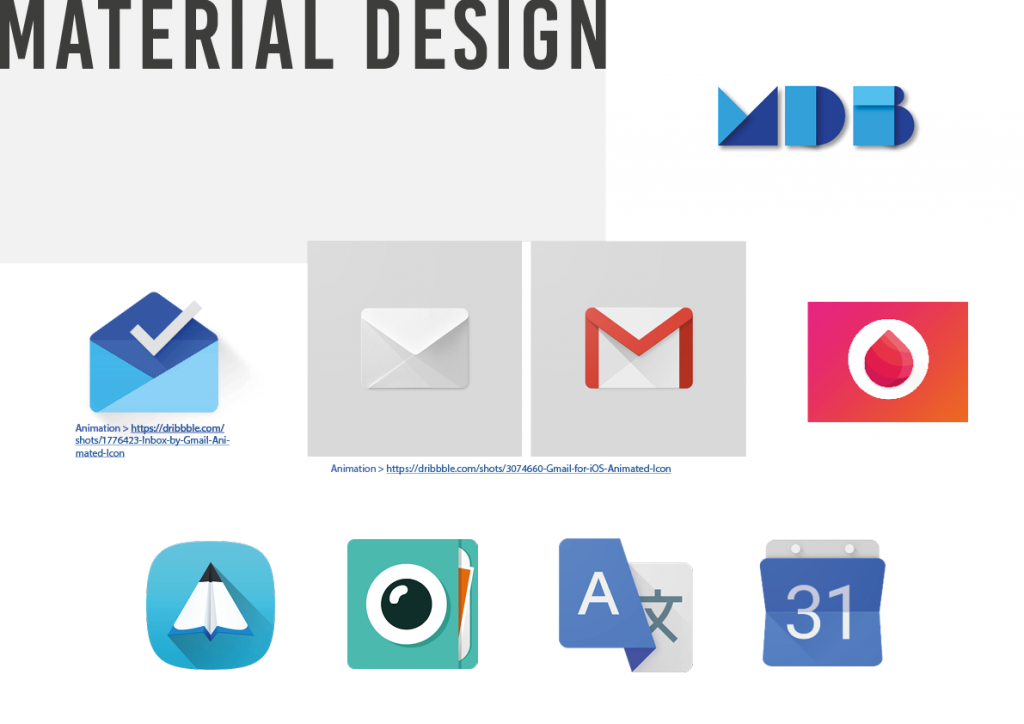
Le material design
Si le Flat design est une tendance de fond depuis plusieurs années maintenant c’est bien le Material design qui va prendre le dessus en 2018. Ou plutôt un Material design «amélioré», libéré des règles de Google, plus inspirant que contraignant. Au programme pour 2018 : des animations, des effets d’ombre, des gradients (dégradés)…
En bref, on garde le côté «sobre» du Flat design, on lui ajoute des transitions et de la structure globale «made in Material design» et on garde une certaine créativité pour éviter de cloner les apps Google.

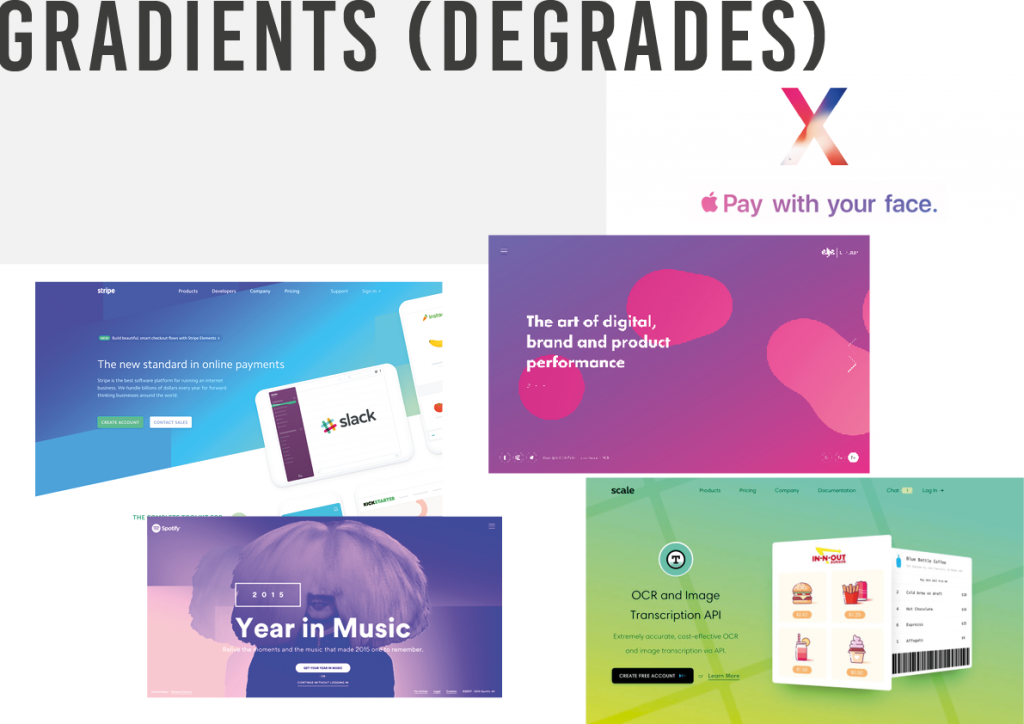
Gradients (Dégradés)
Cette année, nous avons vu différents dégradés multicolores avec des palettes de couleurs vives et des formes irrégulières avec des effets de flou et de distorsion. Les dégradés sont actuellement utilisés à bien des égards mais en ce moment ils sont surtout utilisés sur des éléments secondaires tels que les survols, les titres, les éléments 3D, les icônes… L’ iPhone X représente le paradigme des tendances de 2018.

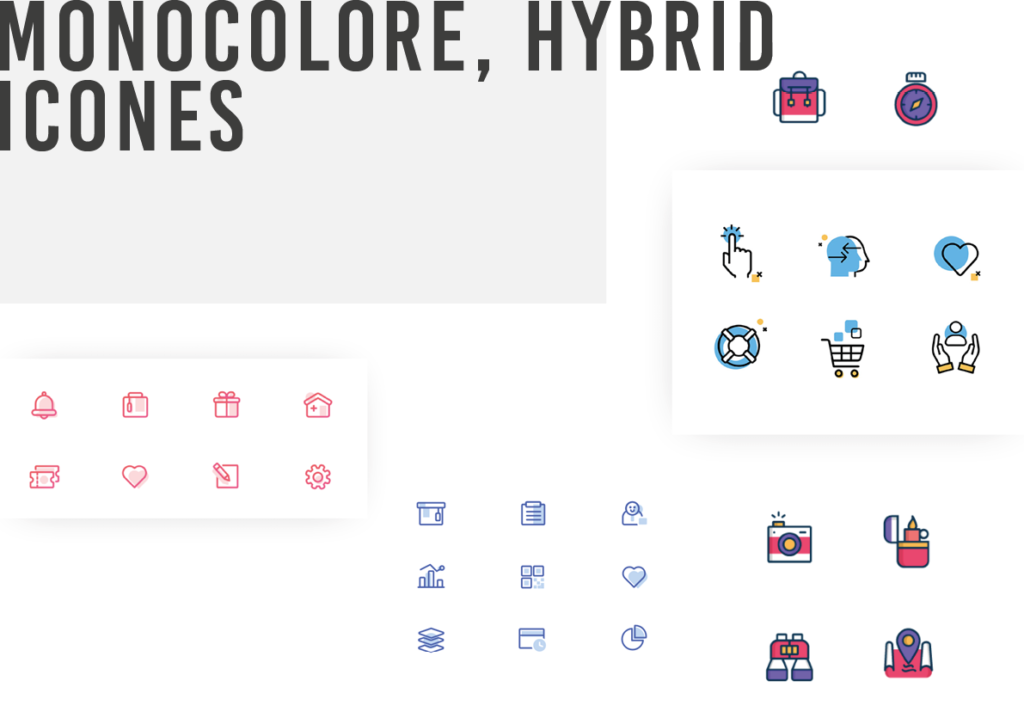
Monocolore, Hybrid Icones
Alors que le reste de la page est remplie de couleurs et de dégradés, en ce moment, les icônes ou pictogrammes collent à la règle « mono » pour en faciliter la lecture. Des tons sur tons, des remplissages partiels qui laissent une partie de l’élément blanc, des petits éléments de couleur… Les pictogrammes sont de plus en plus travaillés et esthétiques.

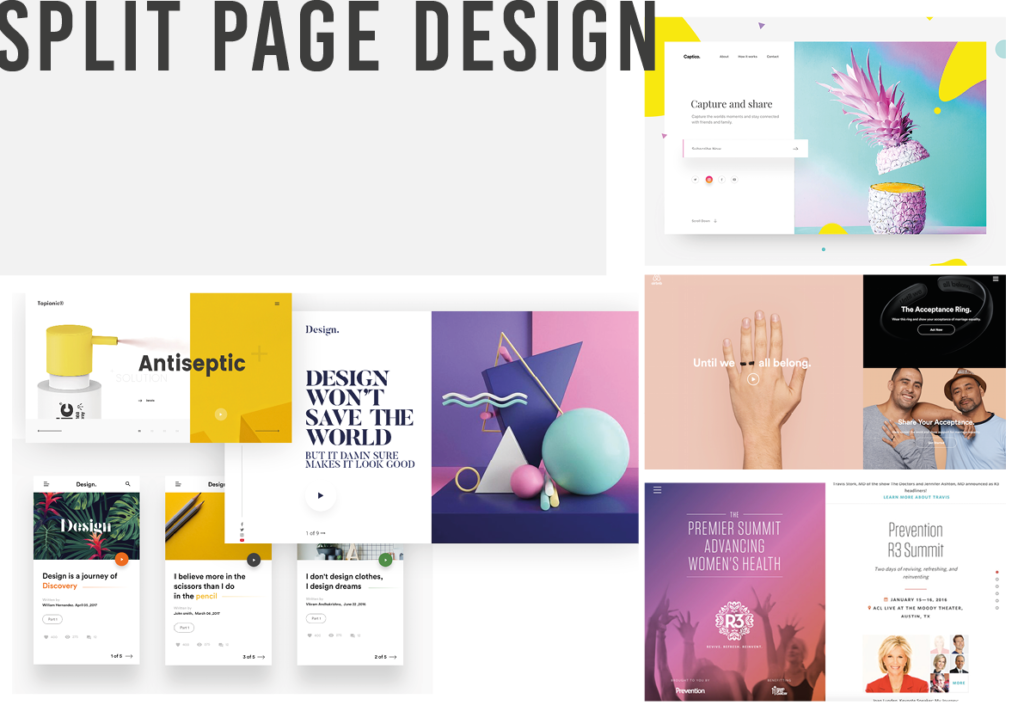
Split Page Design
Le fractionnement de la page en deux moitiés permet de diviser le contenu en zones sémantiques, par exemple en séparant le texte des images ou en construisant une hiérarchie de l’information. En 2018, lorsque la quantité d’information augmente et que nous ne souhaitons pas plonger dans des pages encombrées, diviser est un instrument précieux pour les concepteurs, sans perdre de vue l’objectif et l’esthétique.

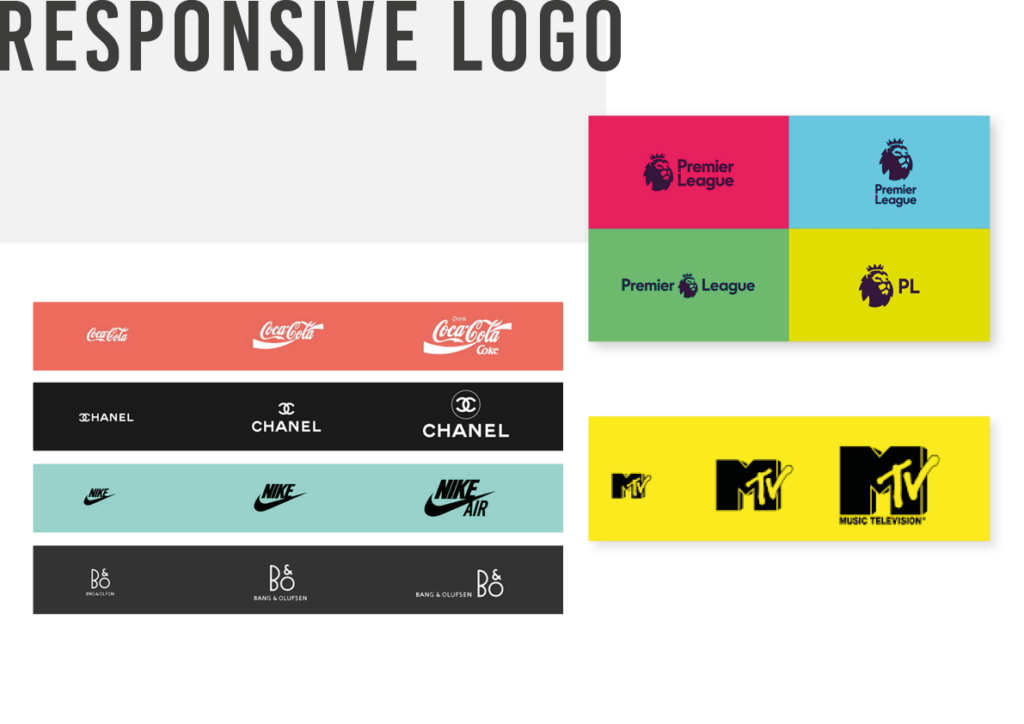
Responsive Logo
Pendant de nombreuses décennies, les concepteurs d’identités graphiques ont fourni des logos aux marques ainsi que des ensembles de directives étanches interdisant toute manipulation de quelque nature que ce soit. Mais, la réalité aujourd’hui est que les logos doivent fonctionner sur le site Web d’une marque, de nombreux canaux de médias sociaux, des applications, des éléments de technologie portable, des magazines, des panneaux d’affichage… Sur le front numérique, les marques sont constamment sous pression pour s’adapter aux derniers périphériques, navigateurs et résolutions d’écrans.

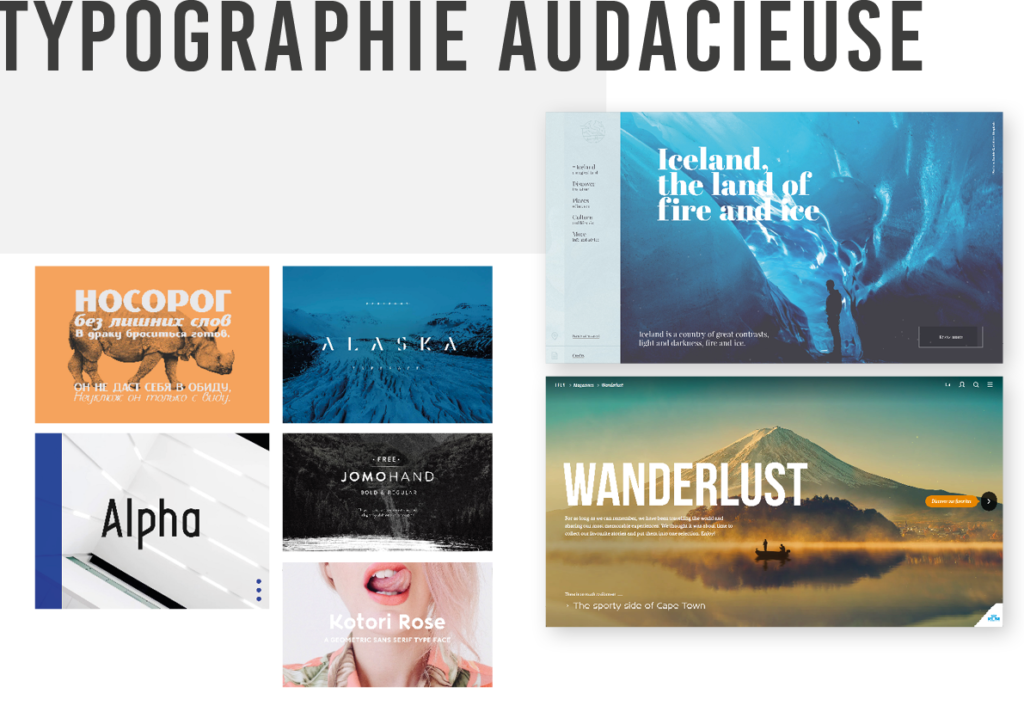
Typographie Audacieuse
La typographie a toujours été un élément visuel puissant, capable d’ajouter de la personnalité, d’évoquer des émotions et de donner le ton à un concept, tout en véhiculant des informations importantes. Pendant longtemps, le web était limité à quelques polices utilisées ad nauseam. Ce n’est définitivement plus le cas. Des polices plus grandes que nature font surfaces sur les sites web. Contrairement aux images, qui demandent une gestion du poids sur mobile, les polices de caractères peuvent grossir à l’infini, sans surcharge de poids. Sur d’autres sites web, les mots sont déconstruits, les lettres séparées par de grands espaces, ce qui crée un ton visuel distinct. Les typographies sérifs font un retour en force depuis un moment pour notre plus grand bonheur. Plus que jamais, on ose les mix de typographies. Vous doutez de vos choix? Un site web offre des agencements de typographies. On expérimente aussi avec les espacements, les graisses et la hauteur de l’interlignage. La flexibilité qu’on avait avec l’imprimé prend rapidement forme sur le web avec ces nouvelles tendances design web.

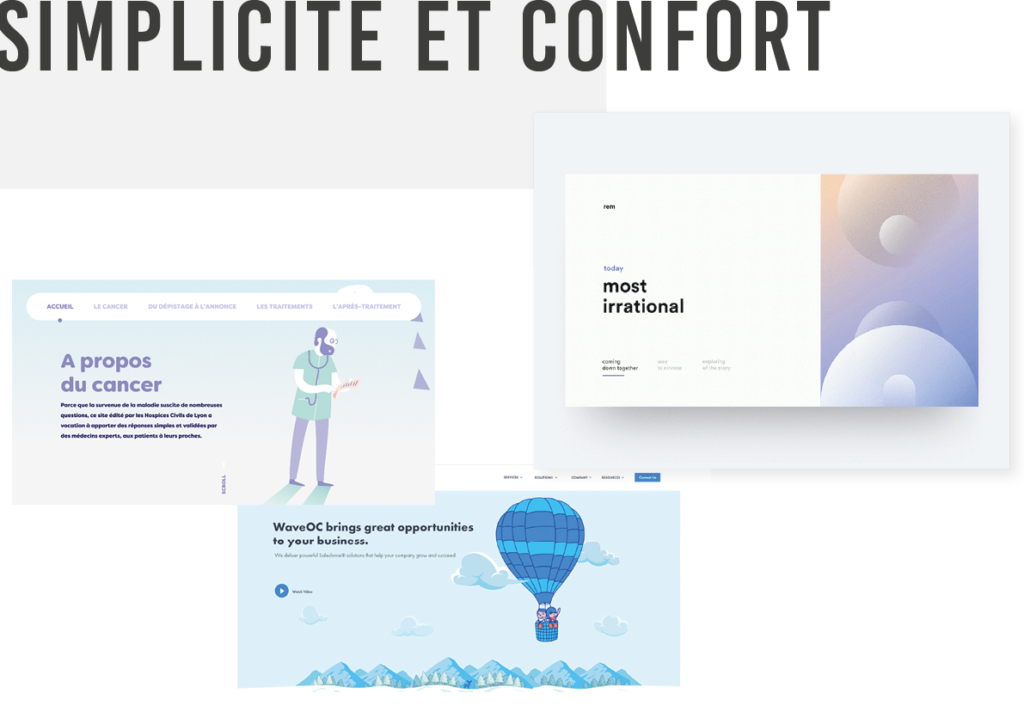
Simplicité et Confort
Moins est plus, une tendance intemporelle. Là où la simplicité signifie la propreté, pour un blanc dominé, la page soignée au nom du minimalisme. L’espace est le roi : son optimisation travaille pour une conception multi-fonctionnelle, polyvalente.

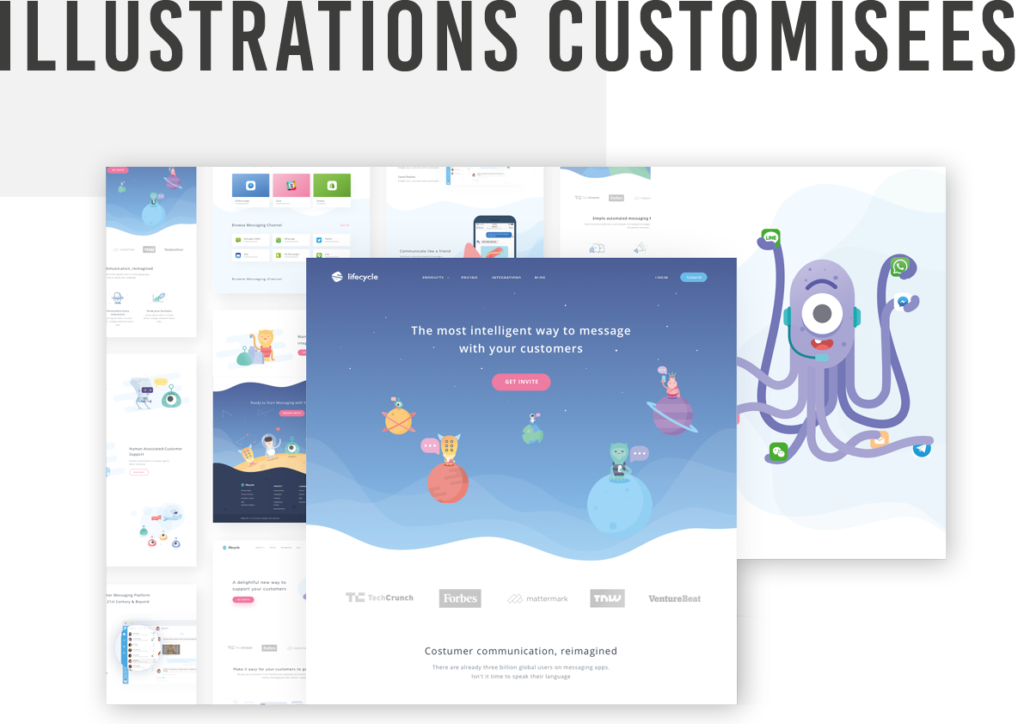
Illustrations customisées
Cette année, nous voyons plus de design et d’illustrations sur mesure et moins d’homologation en raison d’icônes de stock et d’oeuvres d’art. La personnalisation d’une marque commence par la conception et la recherche d’un langage de marque basé également sur des dessins et des illustrations pour transformer un site Web en une carte d’identité unique et sans équivoque qui parlera de la voix de la marque dès le premier atterrissage.

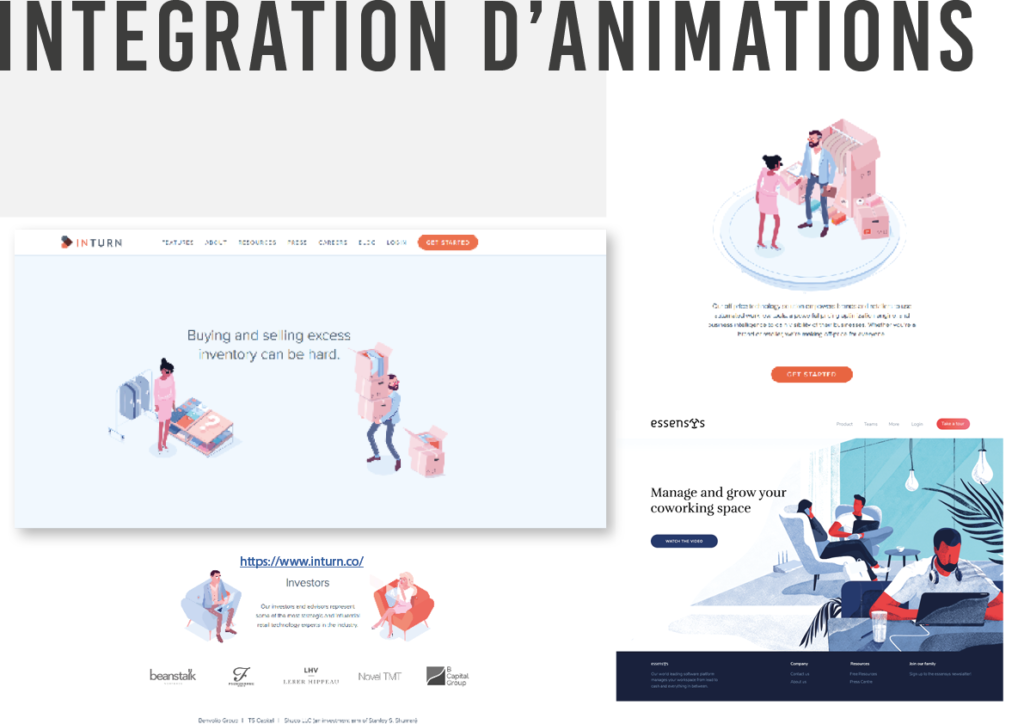
Intégration d'animations
Aujourd’hui, le mouvement des animations intégrées n’est jamais invasif mais guide les utilisateurs de manière persistante tout au long de leur navigation, soit en les occupant lorsque la page est en cours de chargement, soit en interagissant avec des éléments et des actions sur la page.

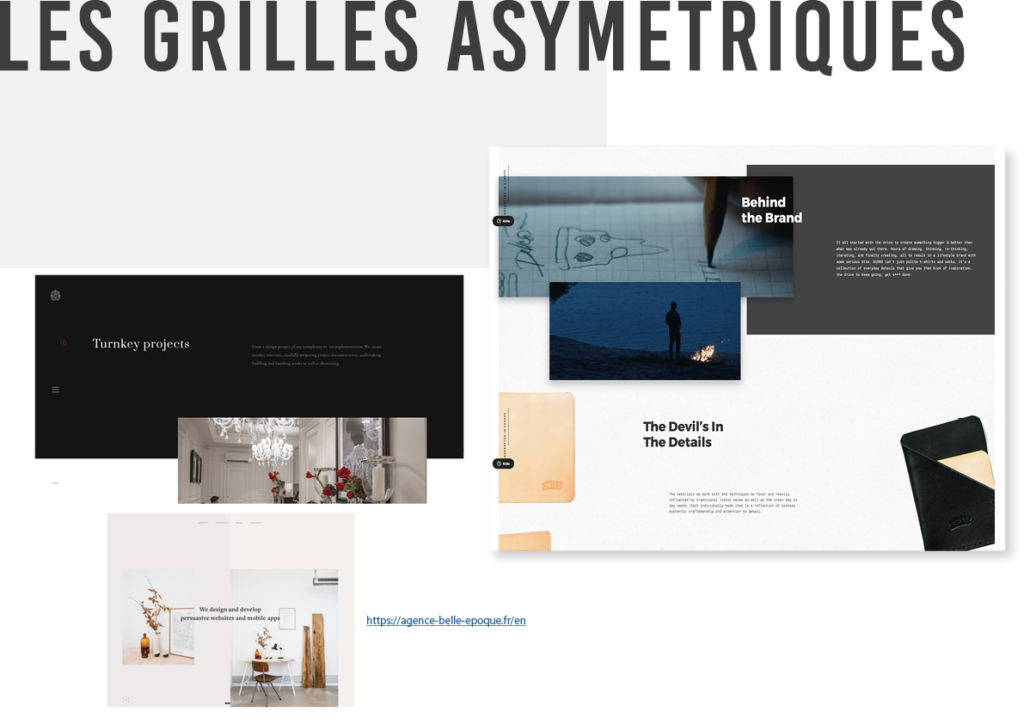
Grilles asymétriques
2017 a marqué un changement majeur dans la structure des grilles CSS avec la popularité des designs en split screen. En 2018 cette tendance à la déstructuration se poursuit en libérant les contenus de toute contrainte. Portées par un univers concurrentiel fort, les marques doivent aujourd’hui privilégier l’expérience utilisateur. Celui-ci permettra d’atteindre leur cible et augmenter leur taux de conversion. On leur conseillera un design unique et différenciant, plus engageant et en harmonie avec leur image, donnant plus de visibilité à leurs contenus éditoriaux et photographiques. La grille perdure donc en 2018 mais s’efface au profit d’une balance harmonieuse entre les éléments visuels et les espaces vides afin d’aérer la présentation des contenus.

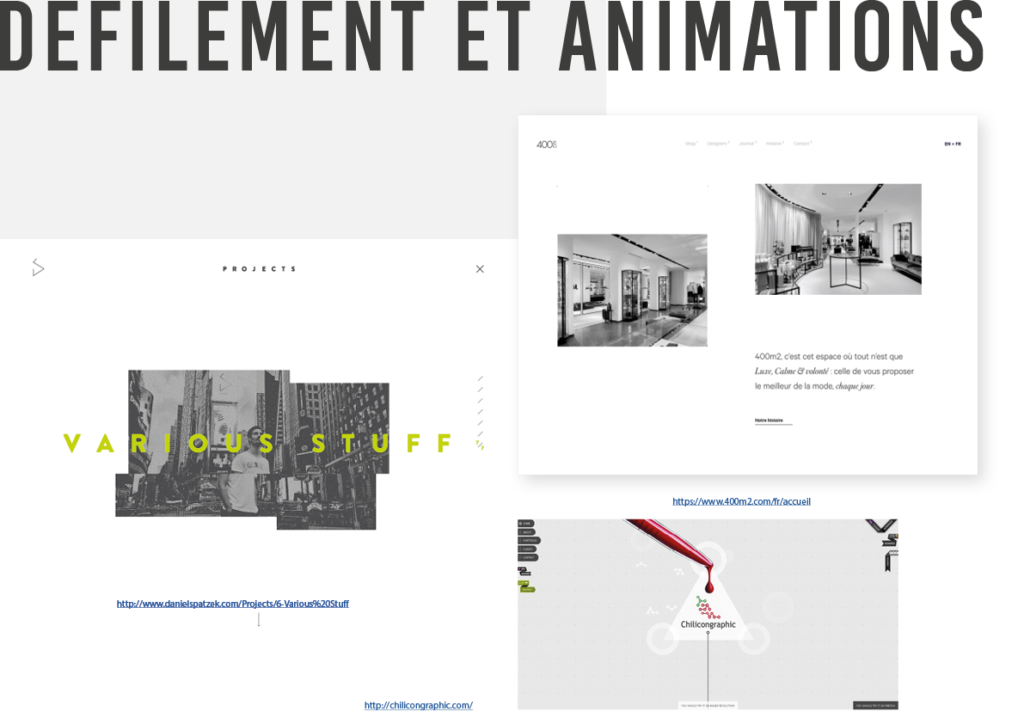
Défilement et animations
Grâce aux nouveaux développements sur les navigateurs, les possibilités se multiplient pour engager le visiteur sur un site web. Ici, on ne parle pas d’animation pour attirer le regard mais plutôt d’expérience de navigation. Au scroll, les éléments viennent se placer en position ou se déplacent légèrement. Un pied de page (footer) est dévoilé, d’abord caché derrière la mise en page. C’est au scroll que tout s’anime. L’expérience est ainsi plus satisfaisante et intrigante. Le parallax a toujours une place sur le web, bien qu’en perte de vitesse. On cherche d’autres façons d’animer les éléments sur la page. Avec ces nouvelles tendances design web, la créativité devient sans limite…

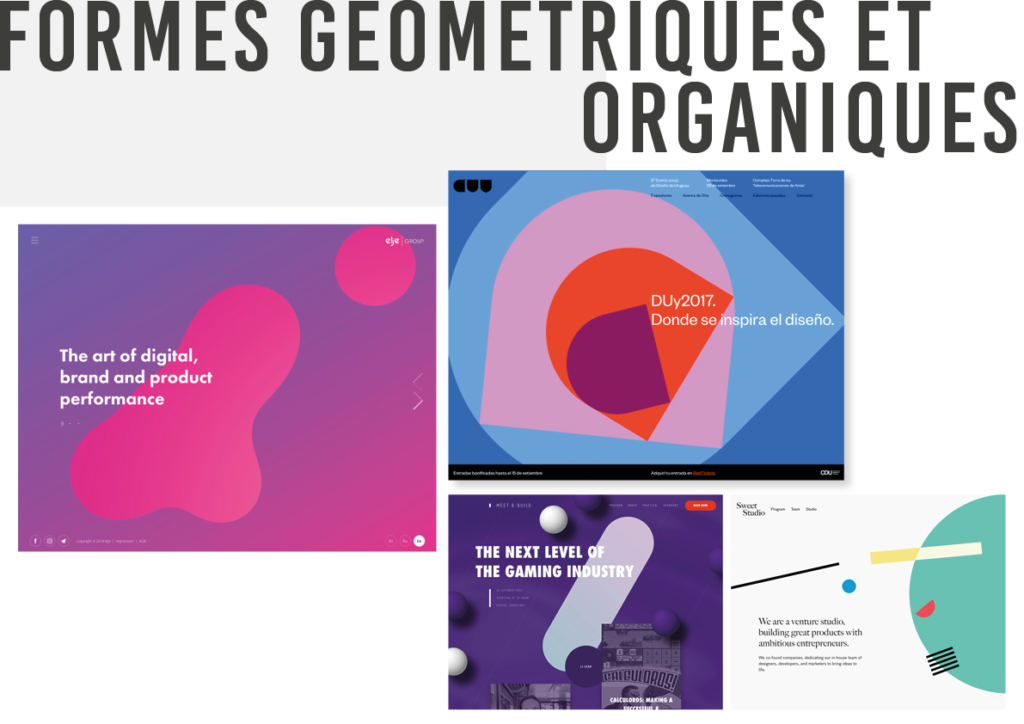
Formes géométriques et organiques
En plus de l’explosion de la grille traditionnelle, les cercles et autres formes géométriques remplacent maintenant les traditionnelles formes rectangulaires qui ont dominées les mises en page minimalistes et modernistes des dernières années. On donne une torsion aux boîtes traditionnellement à 90°, on change la perspective avec des diagonales dramatiques. On assiste aussi à la montée des formes organiques, arrondies, à l’allure amoeboïde. Tout cela ne veut pas dire que les angles droits vont disparaître. Les lignes droites vont plutôt se mélanger efficacement avec des formes plus organiques et sphériques.

Article rédigé par Valentine ZWILLER, graphiste
24 septembre 2018